A friend of mine was trying to apply a widget in his mobile custom view and he asked me how he could locate the widget on his html editor for his blog...well i kinda felt not everyone of us knows that so i decided to post on that for the benefit of those who doesn't know this A widget is a gadget or an application, or a component of an interface, that enables a user to perform a function or access a service. in your blog either for purpose of beautifying them,adding affiliate programs(adsense) or any other purposes. Take the image below for example
In the above images it represents a series of widget on a blog.... so locating the WIDGET ID for it to be shown in your blogger mobile view, just follow the following steps and you will get it done in no time
1.log on to your blogspot i.e your blog address
2.locate the gadget or adsense banner you want to locate
3.Now just at the right edge of the widget you will see an icon like that of a spanner take the image below as an example
4.now right click the spanner like image and click copy link location
5.Now open your microsoft word or notepad whichever is preferrable
6.Right click your cursor and click on paste
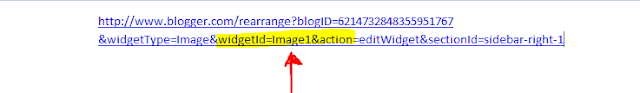
7.Now something similar to the image below ought to appear .
8.Now to locate the widget id in the image below,just check among the codes written you will see a code indicating WIDGETID=IMAGE1
9. Now make sure you take note of that code because that as u see it is your WIDGET ID that you intend using on whatever purpose you want to use it for
10.Now to locate it in your html editor in your blog
11.Just go to template>>Edit html
13.now click on jump to widget and locate the WIDGET ID you noted down ...just like in the image below
14.And thats it once u click the widget id you get to the location of the widget you want to use for whatsoever purpose or including viewing your gadgets on your mobile view.










No comments:
Confused? Feel free to ask
Your feedback is always appreciated. We will try to reply to your queries as soon as time allows